I’ve tried a couple of programs in the run up to trying to make some good game music, mostly software designed for making great chiptune pieces. In previous projects, I’ve used a program called Famitracker, which produces 8-bit music based on the sounds of the Famicom or Nintendo Entertainment System.

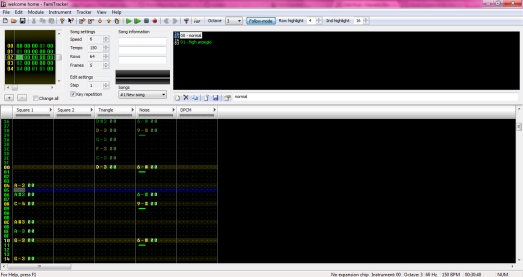
The difficulty with Famitracker is creating the “instruments” or the sounds that the blips make. The image above shows the various settings which can be changed to create unique instruments, and a handy little virtual piano to preview your created sounds. This is where I’ve struggled before. You can just import instruments from other sources, but it is then implementing other people’s instruments into your track that proves difficult.

It would be nice if the virtual piano could be used to lay down the track, but it’s not the end of the world using the keyboard keys instead. In the main window of this image you can see the track visually. It is made up of beats which align horizontally, and channels which are displayed in columns and allow different instrument types to be played at once. The letters and numbers in each space depict the notes or sounds being played, and correlate to a specific instrument. This track is a chiptune version of Welcome Home by Coheed & Cambria which I started to write. In the Square 1 channel I’ve put the main melody. I would usually use Square 2 for harmonies, but haven’t placed any here. The Triangle channel plays a much softer note, and I’ve used this for my base line. The Noise channel plays white noise-like tones which can make a drum beat if programmed well, and I’ve attempted to make one here (although it’s not perfect just yet!) The letters obviously refer to notes, and the number refer to the octave that the note is played it. When you play the track back, it plays from top to bottom. You can hear a little tune I wrote in Famitracker here. This was a piece I used for some motion graphics a while ago.
Another program that I was really excited to acquire was PXTone by Daisuke “Pixel” Amaya, creator of Cave Story. I’ve mentioned this before, because it creates the music that Amaya uses in his games, and everything he makes is just exceptional quality.

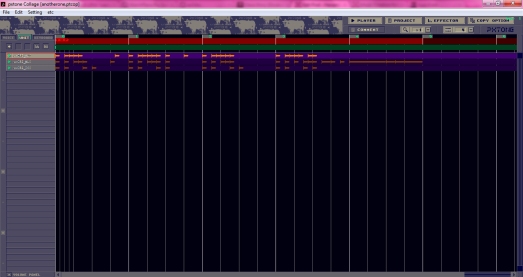
This is where you customise the instruments you wish to use. While it’s possible to add effects to instruments, most of the instruments the software uses come in a file with the program. Most of them are short blips and electronic sounds, which aren’t based on the sounds of any specific console but have a chiptune feel to them!

This is a visual representation of when each instrument makes a sound. The beats are spaced vertically this time, with the track playing from left to right. Here I’ve made a melody and a harmony using a similar blip instrument, and a simple drum beat using a drum sample. Most of the programming in PXTone is done visually rather than using letters and numbers, which takes a while to get used to but is nice for those who aren’t familiar with music theory.

Each horizontal line in the image above can be expanded to see the tones that are played. For reference, keyboard keys are displayed on the left hand side of the screen. These correlate to the orange blocks, which represent the tone and timing of the note being played. This track is an experimental track which I worked on for a while to get myself into the software. I originally tried to create something using a pentatonic scale, but found myself making something that sounded like a piece from a Daisuke Amaya game! The best examples of PXTone tracks have to be from Cave Story, so here’s the Cave Story theme to help you get an idea of the type of sound produced:
The software I’ve had most success with so far is one that I’ve only recently discovered. SunVox was recommended to me as a great chiptune creation program, but is also just a very user-friendly sequencer that can be used to create tracks using any sound or sample.

To get familiar with the program, I start to create my own synthesised version of Joe Hisaishi’s Kaze no Toorimichi from My Neighbour Totoro (although it still needs alot of work because the timing is really weird). At the top you have a similar layout to Famitracker, where rows represent beats and columns represent layers of instruments. The tones are similarly represented by letters for notes and numbers for octaves, although in this case notes can be added using the virtual piano in the row below. This just makes life so much easier! I often find myself making mistakes whilst trying to remember which note belongs to which keyboard key, although this input method is still available.

The “02” next to each note shows which instrument is being played. The instruments are shown visually here. You can see that “02” is a sampler instrument, in this case a midi piano sound. By experimenting with the program I noticed that the high notes of this particular instrument sound a little like a Japanese plucked string instrument, with a little imagination! Most of my instruments are samples, although the generator is what really makes the chiptune-like elements of the track. In this example, each instrument is connected directly to the output, but filter and effect modules can easily be placed between the two to change the sound of the instrument.

This makes a very weird sound! You can see the levels here in each instrument and the output as the track is playing. The track plays from left to right in the bottom window, where the little patterned blocks are aligned. Each block represents a segment of the music which can be layered, copied and pasted and changed by moving blocks around. I haven’t done it here, but you can customise the patterns to have more meaning! Repeated patterns show places where I have repeated parts of the track, which is very useful for creating drum tracks and base lines.
I had a go at using some of the Japanese music theory I’d learned to create a track in SunVox which used a broken pentatonic scale as a basis. I’ve carried on using the suspicious piano instrument and a flute sample to create a melody. This is written in E flat major, but has quite a dark, serious tone to it. I didn’t take it much further as I hoped to create something a little lighter. I have screencap issues so please forgive the audio only!