
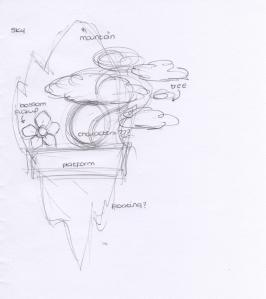
Phil Fish’s devlog for the upcoming game Fez begins with a Photoshop mock-up of his game idea, made in the exact style that the game would be made in. With my cute character in mind, I started to get some ideas of how I wanted the game to look, and the kinds of colours I wanted to use, that sort of thing. So I thought I’d do the same thing. This would also act as my introduction to making tilesets for games, which is something I’ll be doing for the first time during the development of Hanami. I drew up the sketch above to get me thinking about what sort of objects would appear in the game a lot, and tried to assemble them into a small demonstration of the look of the game. It also led me to think about scale for the first time, as games are often way out of proportion. In a screenshot of Fez, a fan pointed this out for example:

However, the strange proportions are necessary based on the size of the tiles used. I worked out that Fez uses tiles which are 8×8 pixels in size, but these are expanded by about 5x when the game is played. This gives the game its very square feel, as there is little room for small details within each tile.

Games like The Archer and Cave Story use 16×16 tiles. While these don’t have to be more detailed, the opportunity is there, so for now I’m planning to create tiles which measure 16×16 pixels. By applying tiles to the sketch, I came up with this solution, which is by no means refined or finished:

I started by applying the 16×16 grid to the image, and draw a rough outline of the shapes as they would fit into that grid. Obviously, only background imagery really has to fit the grid perfectly. Objects and game items don’t have to consist of tiles, although in this case the tree seems to stand out a lot from the rest.


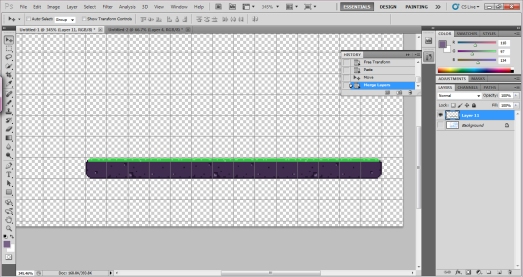
I mainly tried to concentrate on the tiles for the ground, as this was a single strip of tiles which were very easy to place and repeat. The difficulty was making enough that they weren’t too repetitive! I also tried to make sure they weren’t too overcomplicated at this point. Most of the tiles could be repeated and placed anywhere, but I made special end tiles with rounded corners which would only ever be placed on the ends!

As well as seamless tiles, I tried out creating single tiles. This closed type of tile is used in all three of the example games I’ve given in this post already, and make it even easier to repeat tiles into any form. In this case, each tile has an edge and stands out on its own, rather than fitting in to a bigger pattern.

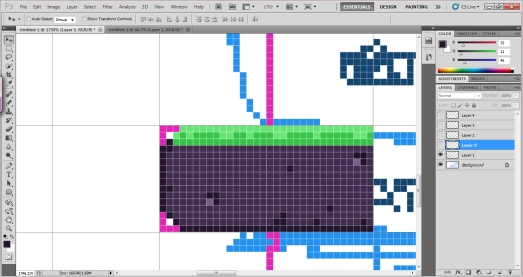
I later added in a little more detail to the grass line, and made basic block-colour tiles for the background of this image. The tree is pretty much freehand at this point, and doesn’t adhere to grid or guide. I’m not sure if this is something I want to use much for background imagery, however it seemed to work well for the clouds in the very background. This image ended up looking very bright, and in my opinion a little too bright. The colours at this point are very inspired by Fez, but only for experimental purposes!

The placeholder character silhouette fits into a 32×32 square, which is a pretty standard character measurement in classic games. In terms of proportions, this means that tiles can sit at half the character’s height, representing accessibility. Tiles which create a vertical surface equal to or above the height of the character represent inaccessible areas, without having to take up too much room on screen.

Tag Archives: Phil Fish
EMP Countdown Day 4: 4 Days…
I’ve been thinking about what I’ve been writing about these games and wondering if the info I’ve provided will actually be beneficial to my EMP. Obviously, each one of these provides me with an accumulative drive which I need to kick-start this project, and I can learn from each one even if I haven’t made it obvious whilst showcasing them. Over the past four days I’ve been ploughing through Gabriel Verdon’s Devlog on TIGcourse (currently on page 44) and taking pages of notes on the direction of development and the stages he went through, stealing many of his production images to help me with my own. I’m hoping that somewhere between concentrating on these other great games I will end up with a resulting brilliant and solid idea of my own, which is something I’m unfortunately lacking. And the project start is looming…
I think how these games will really help me will be evident when it comes to applying the useful stuff to my own creation. It’s easy to look at how other developers are using sprite sizes and resolutions for example, as well as art direction and the implementation of Game Maker functions in the case of GM made games. So I will probably be constantly referring back to this list during my own development, or that’s the plan.
Today, something slightly different. So far, I’ve looked at a lot of home-made side-scrollers from some really inspirational guys, however Fez by Polytron inspires me in its hugeness and uniqueness.

I’m pretty sure I referred back to this all the time during the specialist project, as this is another game currently in development and its nice to be able to watch it grow. The main reason I like Fez is its art style, a unique application of pixel art into a world of squares and straight lines (even the clouds are made of blocks).
Like Sword & Sworcery EP, Fez adds to the pixel style with anti-aliased shapes and lighting, evident mainly in the gradient across the sky. In his TIGsource devlog, Gabriel Verdon admits to using similar shading techniques in The Archer, especially to add a sense of depth to platforms. What’s mostly interesting about this game is that it is actually 3D, with only 2 dimensions ever appearing on screen at once unless the view is being rotated. It’s the first time something like this has ever really been attempted, which has resulted in an unexpectedly long development time. It would appear through the complex nature of the game that it probably uses large textures rather than tilesets, although tiles appear to have been used on some of the textures as homage to the old games which have inspired its pixel artiness. The main character Gomez also never rotates and always appears in 2D, so it’s probably that he has been animated using frame-based animation, as well as many other animations throughout the game.
The style of imagery works so well in Fez because it is consistent. All object have been made to look very square, and small colour-ranges have been applied to any one scene. Here, the colour scheme uses many bright blues and greens, but in more hostile areas darker colours have been applied. It would seem that commitment to the style entirely is key to gaining recognition.
Links for Fez:
Fez on the Polytron website
Fez on Vimeo
Fez on Indie DB
Creator Phil Fish talks about Fez on Gamasutra
EDIT: I’ve also just discovered that a TIGsource devlog exists for Fez, and I am now more than excited to go through those 145 pages…




