Warning! This post contains the indecent exposure of pixel people…
Last week I proposed the idea of shadow NPCs, stating that:
If I try this and it makes sense, then I’m putting it in.
The first step to experimenting with this idea was to come up with a bunch of generic-looking non-playable characters, and being the resourceful and efficient person that I am, I’ve based these character on structures of my existing characters. With a little adjustment and the removal of clothes, I had the perfect template for a gathering of normal people! You can probably recognise features in the line up below.

I’ve balanced out the gender gap a little but transforming a couple of my previously male characters into female ones, so my new NPC characters currently exist of four women and five men. To increase the amount of available characters even more, I’ve created nine outfits per gender, which with a mix and match process increases the amount of available women combinations to 36 and the men to 45.
Women’s outfits:

Men’s outfits:

What concerned me original was how I was going to all the different character variations into the game, without having to make each one of the 81 possibilities and importing them as sprites. The solution I came up with actually uses a very minimal amount of code to select a random head and set of clothing and draw this onto a set body shape. I took each individual head and set of clothes and made a single sprite for each of these categories:

Each sprite is made up of several sub-images which consist of the combination possibilities. These come on various shapes and sizes, so it was really important to make sure they align through the images origin.

I then made two objects called obj_npc_male and obj_npc_female. In the create event for each of these, I placed this code:

Here, I’ve set up two custom variables called “head” and “clothes”. Where these variables are involved, a number between the range shown will be selected at random. In this case, these numbers refer to the sub-image of a particular sprite. Next, I’ve used this code in each object’s draw event:

The code in brackets represent sprite, sub-image, x value and y value. The first line of code draws the body sprite, which only had one sub-image so I’ve used 0 here. I haven’t had to worry about x and y values, as I’ve determined this with the sprites’ origin alignment, so they simply remain “x” and “y”. The second line of code draws the head sprite. Instead of giving sub-image a numerical value, I’ve written head, which will refer back to the original code and pick a different number for each instance. I’ve done the same thing for the clothing sprite.
I made a temporary room to test these sprites in. I placed four of each object in a line and ran the game three times. Each time, the characters were drawn at random! Here were my results:
Try 1:

Try 2:

Try 3:

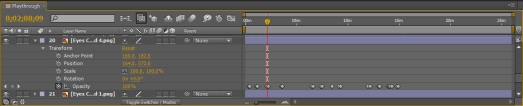
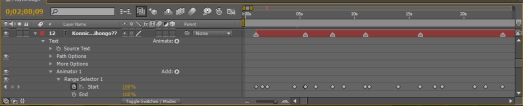
The main negative point about this system is that because it is random, similarities between characters seem to occur more often than I would like, but on the positive side I’ve used minimal resources and code to create a working random NPC generator! However, according to my original plan, they only need to look this way after they have been saved at the end of the game. In order to create a silhouette style version of each, I’ve used the more complex command draw_sprite_ext to determine temporary opacity and colour. Whether the game has been finished or not depicts whether the global variable global.kokeshi is true or false, so I’ve used this to determine whether or not the character is “complete” or in shadow form:

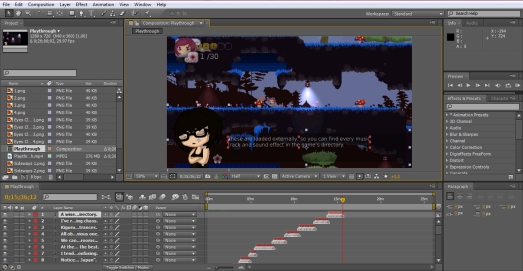
The values in draw_sprite_ext show (in order): sprite, sub-image, x value, y value, x-scale, y-scale, rotation, colour, alpha value. When the game has yet to be finished and global.kokeshi=false, the sprites are drawn in black with a slight drop in opacity, which makes them look like shadowy silhouettes. Then when the game has been finished once the characters are drawn in full. Unfortunately, using this system there is little I can do to get a lot of movement into the characters, so at the moment they are very static. Here’s a look:
Creepy shadows hanging around the cafe…

A lovely afternoon of tea ^_^